Is RWD important?
適應式網頁無所不能嗎?
看完前面幾個單元對於RWD自適應網頁設計的說明後,一定覺得RWD網站設計的技術很棒吧!
的確,如果現在您的網站還沒有RWD化、或是新設計的網站沒有考量到RWD技術的話實在很可惜的一件事情,但是RWD真的無所不能嗎?完全沒有缺點嗎?
雖然缺點很少…….
但是RWD的確還是有一些小小的缺點,以下為您分析說明
1. 網站區塊狀的設計,網站設計的視覺限制較多
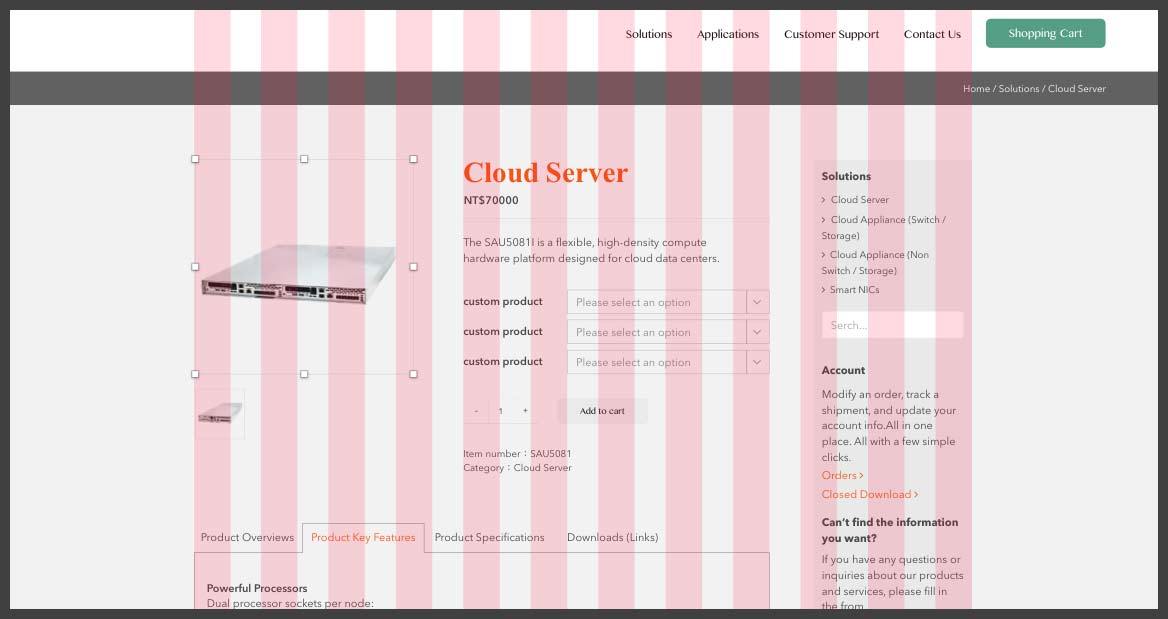
由於RWD是透過柵欄式的邏輯來設計網站,所以在設計上會需要以區塊狀設計為主軸(才會方便不同解析度移動區塊重新排版),所以有些比較誇張的網站設計技巧,在RWD上面必須要盡量減少使用。因為如此,有些希望透過很特殊的創意視覺來表現的網站,可能會受到比較多的限制。


2. 網頁資訊排版彈性較小
因為RWD的網站設計邏輯需要符合各種不同瀏覽裝置的解析度,所以大部分是用百分比來設計CSS,也就是會依照解析度來調整段落。
當然,調整的可能不只文字資訊…包括圖片、表格等等都有可能等比例縮小或是放大,而這些都會影響在後台管理網頁資訊的彈性,以往可能很輕鬆可以排列出的圖文搭配,在RWD網站裡面就要看設計公司的功力了,常常會看到某些RWD作品段落置中…排列混亂,就是一些RWD技巧不夠純熟造成的。
3. 網站數據容量可能較大,影響網站載入速度
RWD響應式網頁設計為什麼叫做『響應式』,就是因為他可以因應不同的解析度『回應出』不同的內容,也就是說在某些情況下不同的解析度要丟出不同的資訊內容或是圖片,有些資訊可以透過偵測到再回應圖片或文字,但是一些重複的項目即便是被隱藏起來了,但是還是要下載的。
在手機頻寬普遍較低的時候,網站的反應速度可能會稍微的慢一些些。


4. 早期的瀏覽器支援問題
這個問題當然不只在RWD自適應網頁設計上才會遇到的,早期很多網站技術、語法、CSS各種效果都常常會遇到各個瀏覽器版本不同,呈現效果有差異…甚至不支援的狀況出現,情況最嚴重的大部分是舊版本的瀏覽器…例如:IE 6、IE7等。
雖然我們無法綁定使用者不要再用早期的,不過現在透過瀏覽器廠商的推廣跟宣導下,舊版本瀏覽器的使用者已經是非常少的使用比例了,適當的犧牲他們或是針對舊版瀏覽器另外撰寫語法都是解決的方式。
5. 網站要透過改版支援RWD會很難
很多業主都會說:『我不要重新做網站…可不可以沿用之前的網站做一些修改,會不會比較省成本?』
答案是:『不會!一點都不省錢!』
現在的網站大部分都透過模組化的方式來盡可能節省開發後台的成本,也就是說除了前端的視覺設計客製外,其他的可能都是較低成本的模組在利用來達到功能好又便宜的目標。也就是說,如果沒有客製後台的需求下…大部分的網站設計並不會很花錢。
但是當您希望用原本的官方網站來做修改的時候,對於我們設計公司而言…除了要看懂之前網站的設計邏輯外、還要看懂所有的程式碼、也要搞懂資料庫結構…基本上時間成本跟修改難度絕對大於重新製作一個新網站,況且RWD自適應網頁設計技術不僅是一個技術,而是一個從頭開始設計時就思考各種不同瀏覽裝置的規劃,比起傳統官方網站都是以電腦版來做為目標的設計邏輯是有很大的差異的!

相關主題
想了解更多網頁設計相關及其它需求嗎?
相關主題
想了解更多網頁設計相關及其它需求嗎?
新設計的網站沒有考量到RWD技術的話實在很可惜的一件事情,但是RWD真的無所不能嗎?
RWD或是自適應網頁設計還有什麼優點呢?
又稱作響應式網頁、適應性網頁、自適應網頁設計、回應式網頁設計、多螢網頁設計。
除了使用手機的應用程式及通訊軟體外,使用者最常使用的就是透過行動裝置來查詢資料及瀏覽網站。
網站已經不是一個只求「有」的時代了!
網站需要從「有」進化到「好」,更要讓「好的網站」讓人們看到才能抓到真正的商機!

