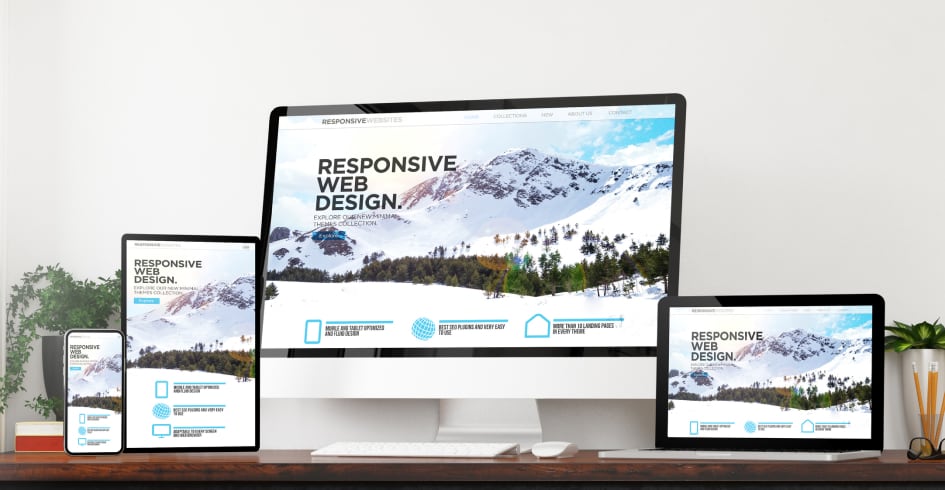
響應式網頁設計RWD Web Design
RWD,英文全名為 Responsive Web Design(響應式網頁設計),又稱作適應性網頁、自適應網頁設計、回應式網頁設計、多螢網頁設計,它的目的是讓網站自動適應不同裝置的螢幕大小,無論是桌機、平板還是手機,網站都能依據裝置的解析度自動調整排版和內容,提供使用者最佳的瀏覽體驗。
提升網站排名,擁抱響應式網頁設計的未來
根據BIG DATA的Internet Traffic from Mobile Devices Stats (2024)相關數據,截至2024年,約60.67%的網站流量來自行動裝置,這意味著若網站不支援RWD,將可能錯失一半以上的潛在客戶!事實上,行動裝置已經成為使用者上網的首選,92.3%的網路使用者更喜歡透過手機瀏覽網頁;此外,Google 早已強調網站行動裝置友好性,並將其作為網站排名的重要因素之一!因此,幾年前被認為是「新潮」的設計方法,如今已是每個網站不可或缺的「標準設計」!接著,就跟著我們的腳步,來更認識RWD吧!
響應式網頁是怎麼運作的?
RWD是根據裝置的螢幕解析度來決定頁面顯示的內容,當網站偵測到不同大小的螢幕,會自動調整圖片大小、字體比例,甚至整體的排版樣式,這樣使用者無需手動縮放或橫向捲動頁面,網站能夠像變形金剛一樣,隨著裝置大小靈活變換,保持在任何螢幕上看起來都「正正好好」!
響應式網頁為什麼這麼重要?
想像一下,你忙碌一天後,坐在公車上想查看餐廳資訊,卻發現網站畫面過小,需要不斷放大、拖拉才能勉強看清。
這樣的糟糕體驗會讓你失去興趣,這正是為什麼 RWD 這麼重要!若網站無法根據裝置調整,使用者可能立刻關閉頁面,轉而選擇其他品牌,這不僅會導致潛在客戶流失,還會損害品牌形象。
如何檢查網站是否具備響應式網頁?
手動縮放測試
打開網站並縮放瀏覽器視窗,網站應自動適應並保持可讀性。如果發現內容跑出螢幕外,則需進行 RWD 優化。
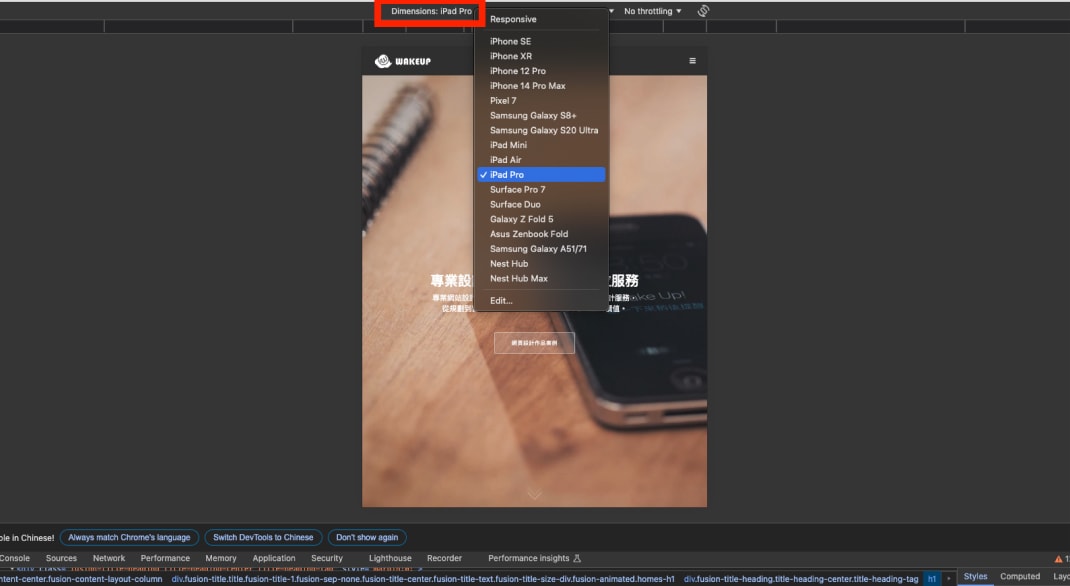
使用瀏覽器開發者工具
許多瀏覽器內建裝置模擬工具,如 Chrome 的「檢查」功能,可快速查看網站在不同螢幕上的顯示效果。
線上RWD測試工具
許多免費線上工具,如 Responsinator、Screenfly 和 Responsive Design Checker,可模擬多種裝置,幫助檢查網站是否具備 RWD 功能,只需輸入網址即可測試網站的適應性。
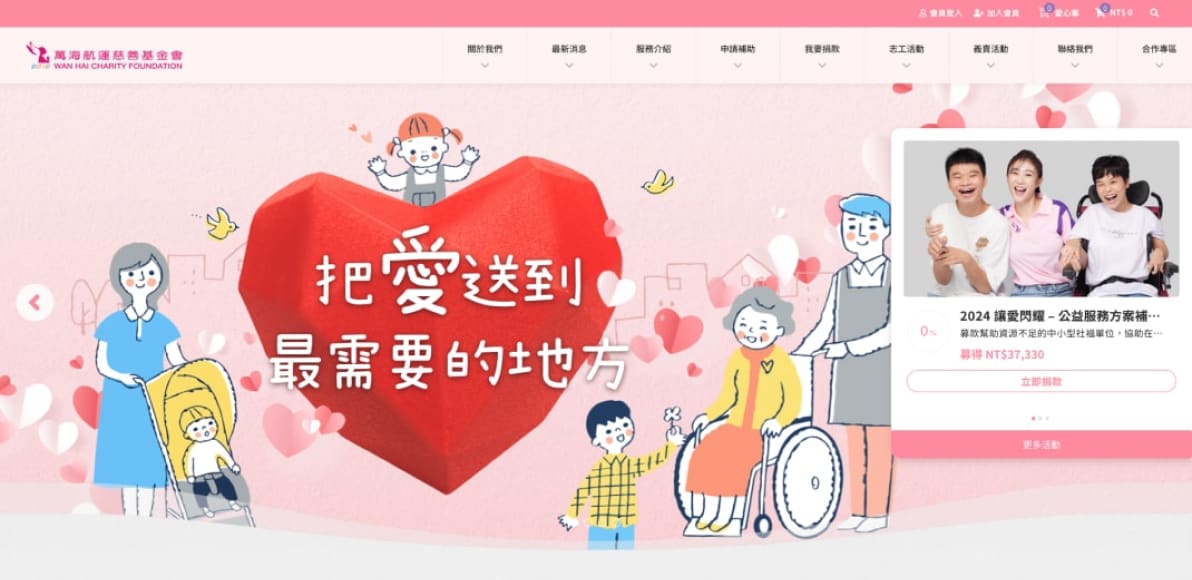
成功案例
RWD設計助力業務成長,提升網站訪問量與轉換率
許多企業藉由RWD設計,成功提升了網站的使用者體驗與業務表現!以下是我們振作的相關企業案例,這些全新的RWD網站,通過優化行動裝置的瀏覽體驗,他們的網站訪問量增加了許多,並且使用者停留時間也明顯延長!這樣的網站設計不僅吸引了更多潛在客戶,也提高了轉換率,訂單都接不完!
相關主題
想了解更多網頁設計相關及其它需求嗎?
相關主題
想了解更多網頁設計相關及其它需求嗎?
新設計的網站沒有考量到RWD技術的話實在很可惜的一件事情,但是RWD真的無所不能嗎?
RWD或是自適應網頁設計還有什麼優點呢?
又稱作響應式網頁、適應性網頁、自適應網頁設計、回應式網頁設計、多螢網頁設計。
除了使用手機的應用程式及通訊軟體外,使用者最常使用的就是透過行動裝置來查詢資料及瀏覽網站。
網站已經不是一個只求「有」的時代了!
網站需要從「有」進化到「好」,更要讓「好的網站」讓人們看到才能抓到真正的商機!