重點一、為何大家都要做響應式網站?
為什麼響應式設計(Responsive Web Design)會是本篇網頁設計重點中的第一個要點,根據2022年11月 BankMyCell 數據調查,擁有智慧型裝置(手機、平板、智慧手錶)的人口已經佔全世界總人口高達83.32%,台灣在這部分的比例則高達91%,可以看看自己現在每天拿手機或平板的時間是不是已經超越桌上型電腦,所以響應式設計已經成為現代網頁設計的一個重要元素。
響應式設計能夠讓網頁在不同螢幕尺寸的設備上都能正常顯示,並且具有良好的使用體驗。反之如果你的網站還沒有採用響應式設計,那麼這一大片市場就會與你無關了。
響應式設計的最主要概念是透過靈活的網站框架設計,讓網站架構、圖片尺寸、CSS..等,自動在偵測到使用者的螢幕大小(分辨率)時進行畫面顯示,之所以要有這樣的設計,主要是符合現在使用者的多場景使用。
常見的情境是有一個使用者現在在公司使用電腦逛網站,逛到一半下班了,在通勤時換成手機繼續瀏覽,當回到家時換成電視瀏覽,這三種情境在觀看時,都要確保使用者所看到的網站內容呈現是一致性,這樣設計能夠讓使用者不用重新適應網站的編排,跟早期的網頁設計會特別針對電腦和手機做不同版型有很大的不同。
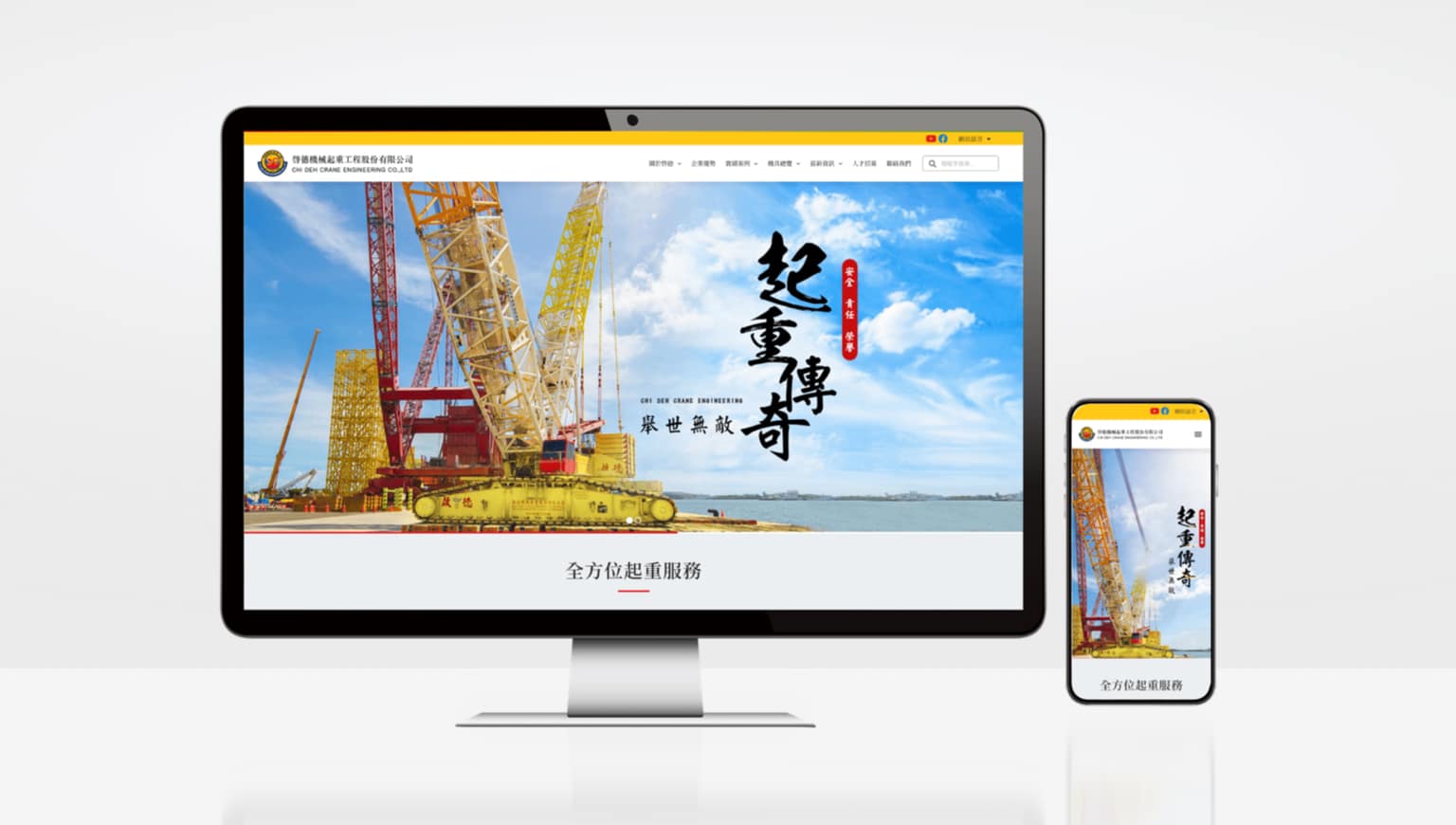
振作國際 客製化的 RWD 響應式網頁設計案例|啓德

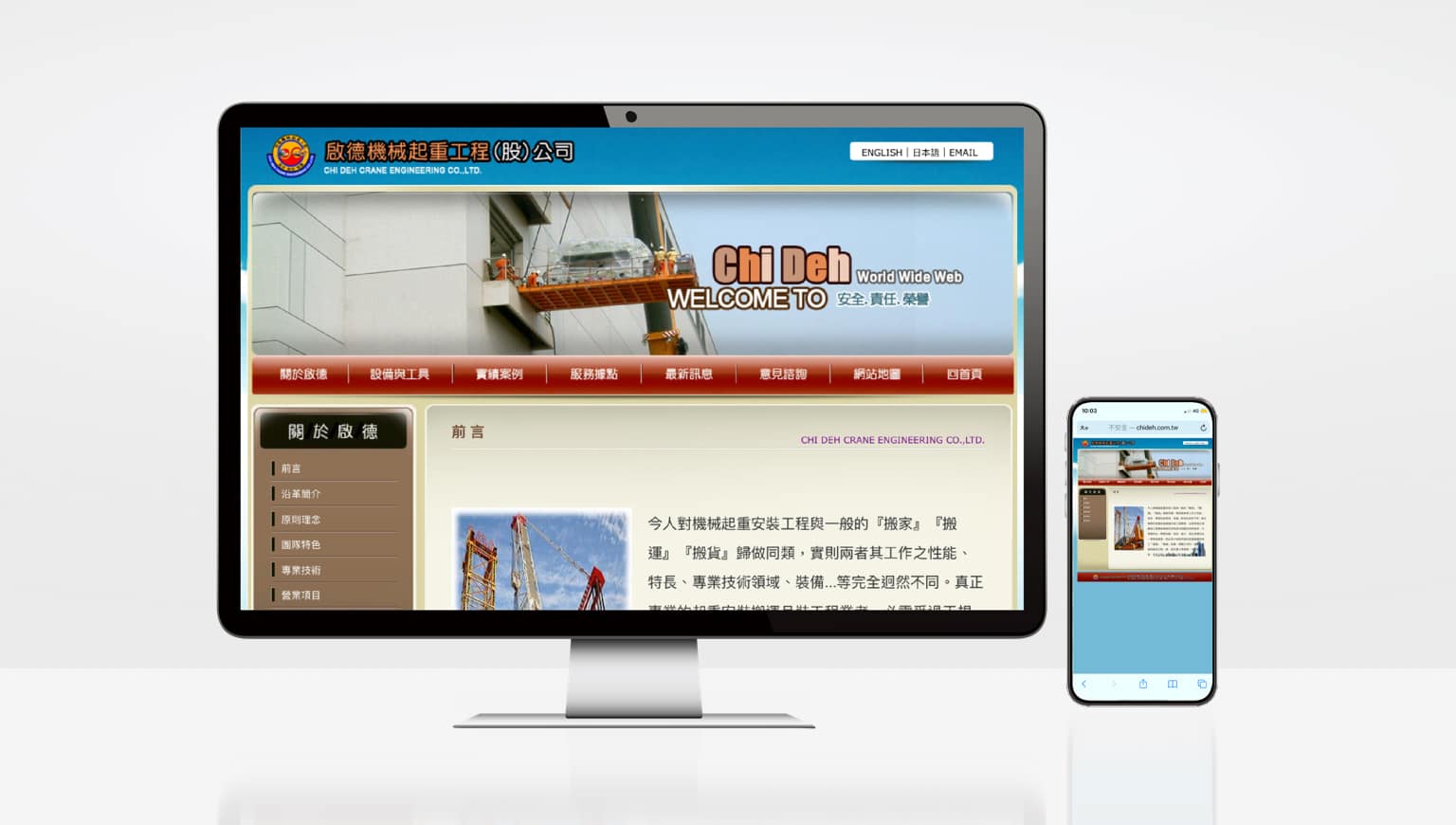
無 RWD |啓德(舊官網)

有 RWD 的響應式網頁
振作國際的業務出去常會告訴客戶,針對客製化網頁設計,振作國際會提供更精細的響應式網頁設計,跟其他網頁設計公司所提供的響應式網頁設計有什麼不同?
你可以透過右方的影片清楚看到,振作國際所做的響應式網站,會隨著裝置的大小不同,去給予不同的視覺畫面呈現,讓使用者在看的時候都能夠對於資訊是十分清楚明白和美觀。
億光電子工業股份有限公司|振作國際 客製化網頁設計案例
https://www.everlight.com/home
無 RWD 的響應式網頁
反之一般的響應式設計,就單純只是做比例縮放,隨著裝置螢幕變小,排版會變得不夠精緻。
來源:行政院農業委員會 https://www.coa.gov.tw/
重點二、如何透過官網用色,締造品牌形象?
色彩一致性是網頁設計中一個非常重要的因素,當我們接到業主委託時,首先會從業主所提供的CIS企業識別系統(Corporate Identity System)或是Logo設計去與業主討論設計規範並定調整個網站的色彩配色,可以幫助網站看起來更加統一和專業,並且可以透過網站傳達企業想要呈現給客戶的品牌調性,請業主提供顏色編碼時會以RGB為主,至於怎麼查詢色碼,大部分由原本的CIS或是Logo設計師會提供外,也可以上色碼查詢網站去進行查詢,或是想了解最新流行配色,也可以上Pantone去查看。
用色一致性是網頁設計當中很重要的環節,品牌可以透過色彩心理去影響客戶並傳達品牌精神,以下提供幾個網頁設計的顏色範例,看振作國際如何協助各品牌去表現品牌調性。
藍色:象徵信任、可靠和冷靜的顏色
藍色是網頁設計中最多客戶所使用的顏色,常見產業應用為科技、商業、醫療相關網站去看到,在大自然中,天空、水、空氣,讓人看了會有純粹並且非常沈穩的感覺。
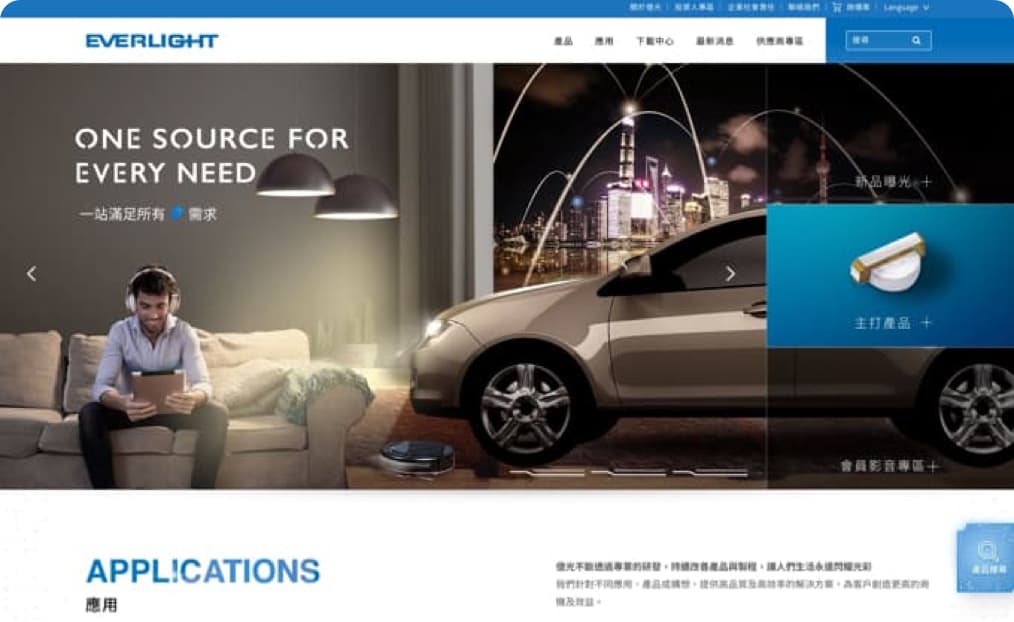
案例分享 – 億光電子
延續Logo藍色為主,並運用白色為輔,帶出LED廠的科技形象。

案例分享 – PChome Online 網路家庭
PChome從以前帶給人家就是非常鮮明的藍白意象,案例是屬於集團網站,設計師運用了許多的藍色漸層和線條帶出年輕科技感外,也呈現給投資任信任感。

白色:象徵簡約、純潔、光明的顏色
白色在網頁設計的顏色搭配上是最熱門的顏色,越來越多網站運用大量的白當底色,主要是凸顯出品牌的簡約精神和產品特色,如果屬於集團網站,同時間有許多品牌調性要一起展現時,白色也是一個很棒的選擇。
案例分享 – Prism Wi-Fi 普羅通信
身為通訊設備廠商,希望透過純淨的白色在網頁設計上去凸顯出產品特色,並呈現整體簡約的風格。

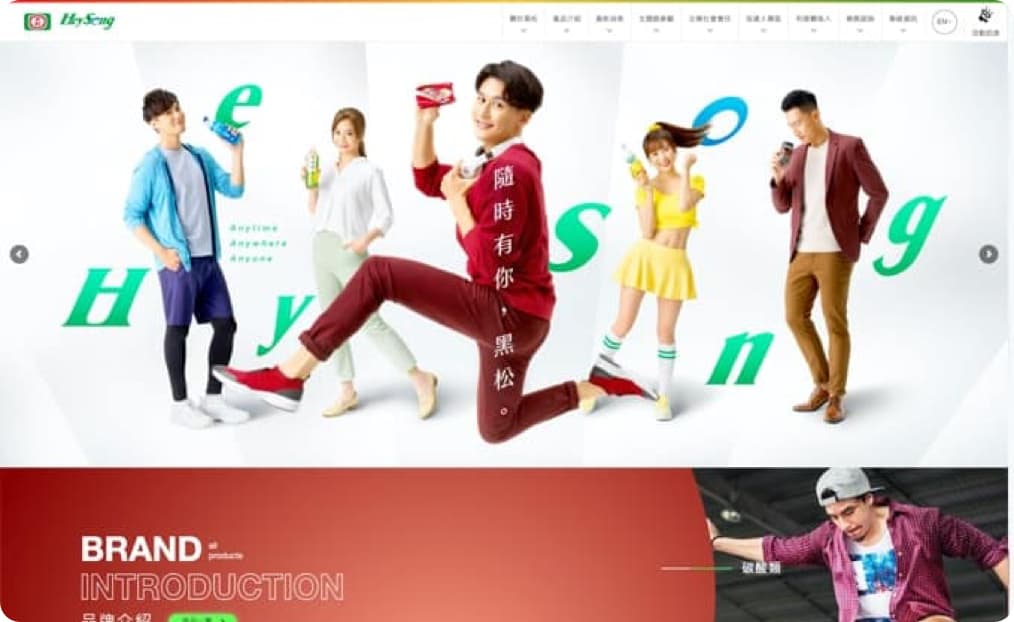
案例分享 – 黑松 HeySong
黑松集團網站因為同時有許多品牌的需要介紹,每個品牌調性都不太相同,在網頁設計上除了點綴Logo的綠色外,運用了大量的白色去當背景色,也避免因為多品牌而造成視覺雜亂。

綠色:象徵自然、放鬆、永續、成長、健康
綠色比其他顏色更有正能量,透過綠色去表達健康、永續、天然的品牌精神。
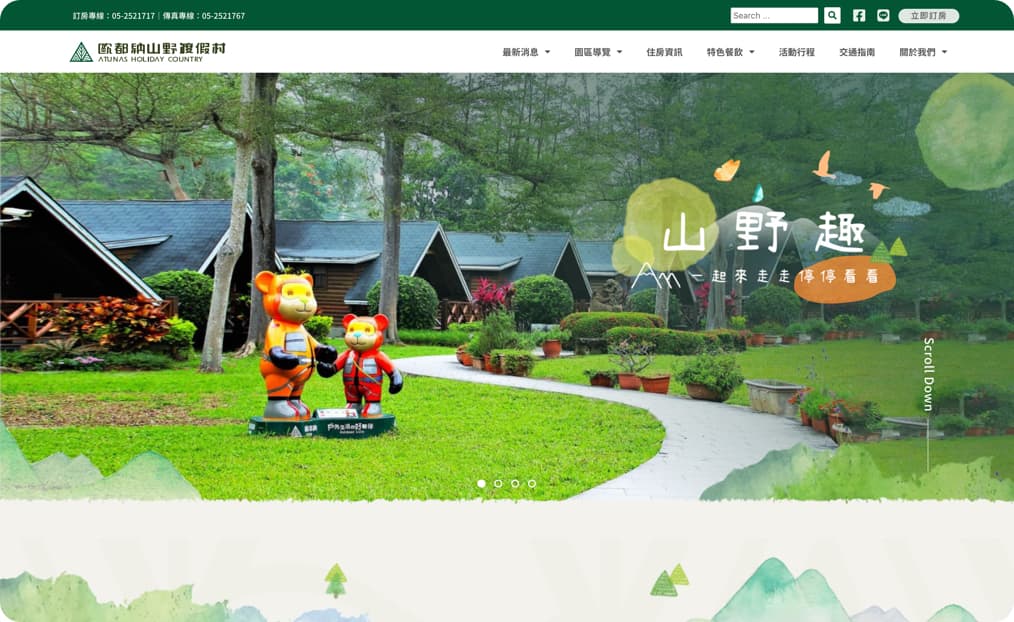
案例分享 – 歐都納山野渡假村
透過綠色傳達渡假村身處於充滿大自然氣息的嘉義高山,吸引想要放鬆的人們對這塊淨土充滿期待。

案例分享 – 向得行興業股份有限公司
運用Logo的綠色傳達企業品牌理念當中的品質和永續成長,在產品列表月巧妙的運用綠色漸層加上產品線稿去避免多樣化產品照片不一致性的問題。

黃色:象徵快樂、活潑、年輕
黃色吸引消費者的眼球,在許多屬於比較年輕有活力的產業中有非常大量的使用。
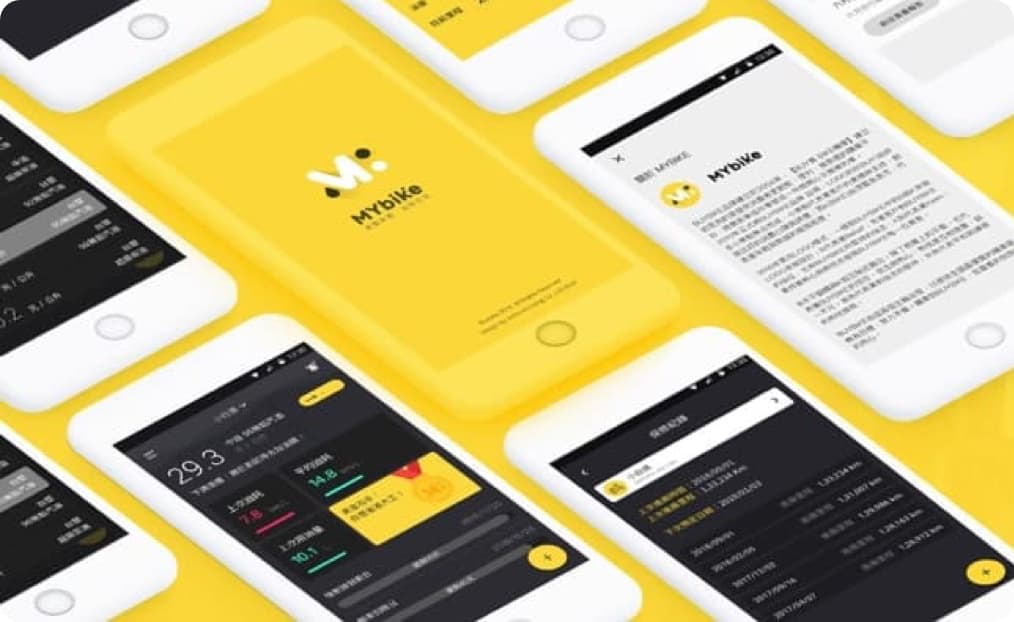
案例分享 – Mybike App
用代表年輕的黃,去形塑一群熱血青年因為愛好機車而開發出專屬二輪族的APP那時的起心動念和憧憬。

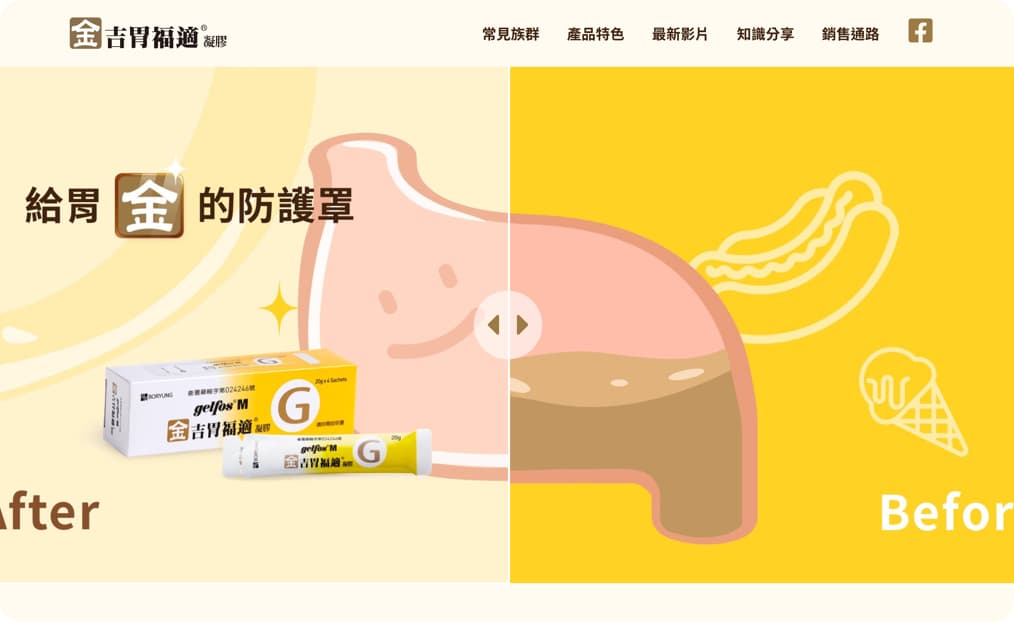
案例分享 – 金吉胃福適凝膠
整個品牌調性為了跟年輕人有更多的互動和連結,使用了大量個黃色,再配合許多充滿KUSO的元素與年輕人拉近距離。

黑色:象徵尊貴、高雅
如果網站特別要表達質感、品質或是凸顯出品牌價值時,黑色都會十分適合。
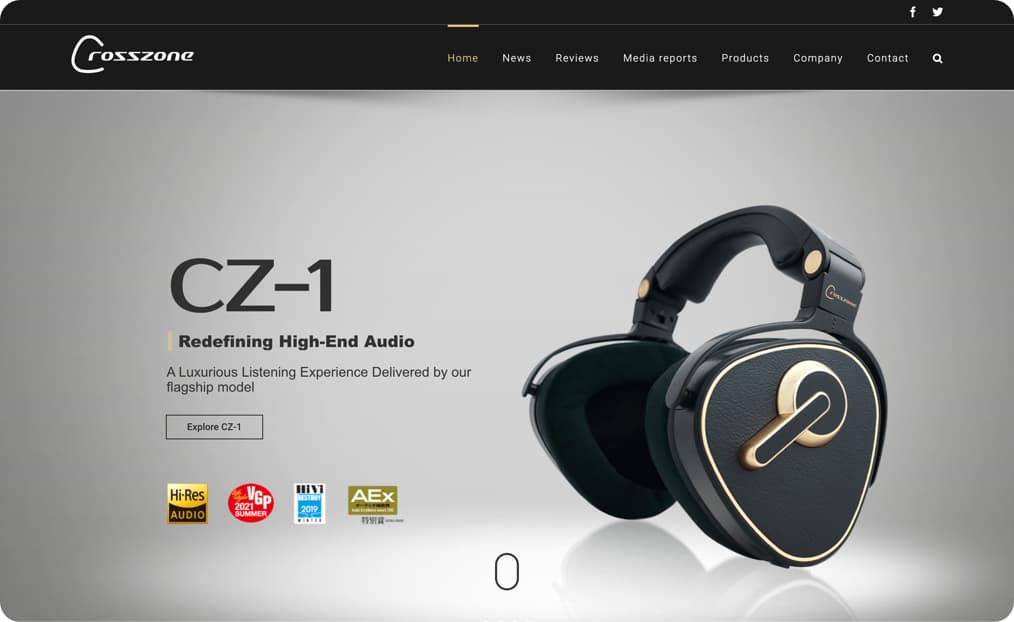
案例分享 – Crosszone
身為耳機界金字塔頂端品牌,透過黑色為主、金色為輔的設計調性,帶出品牌想強調的低調奢華感。

案例分享 – 普惠食品
運用黑色搭配充滿美式的元素,讓傳統肉品帶出有如藝術品般的奢華饗宴,也呈現出有別其他同業的傳統設計方式。

金色:象徵高貴、光榮、貴族
金色是近年來許多品牌要強調低調奢華最愛使用的顏色。
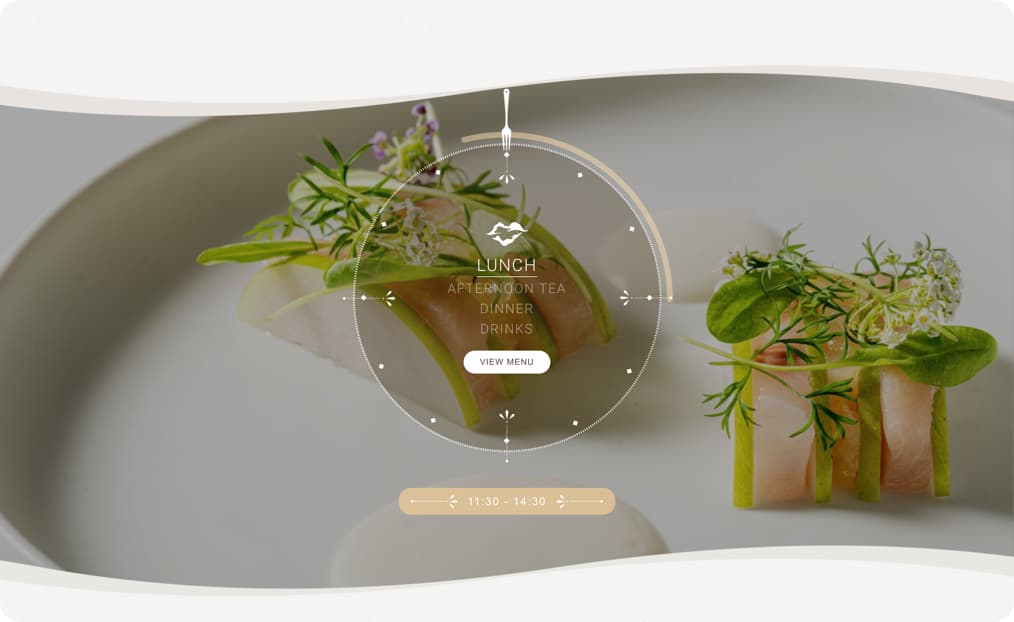
案例分享 – Mirawan 法式餐廳
透過奢華金色左上透亮白,再點綴品牌粉,帶出法式餐點的精緻與貴族氣息。

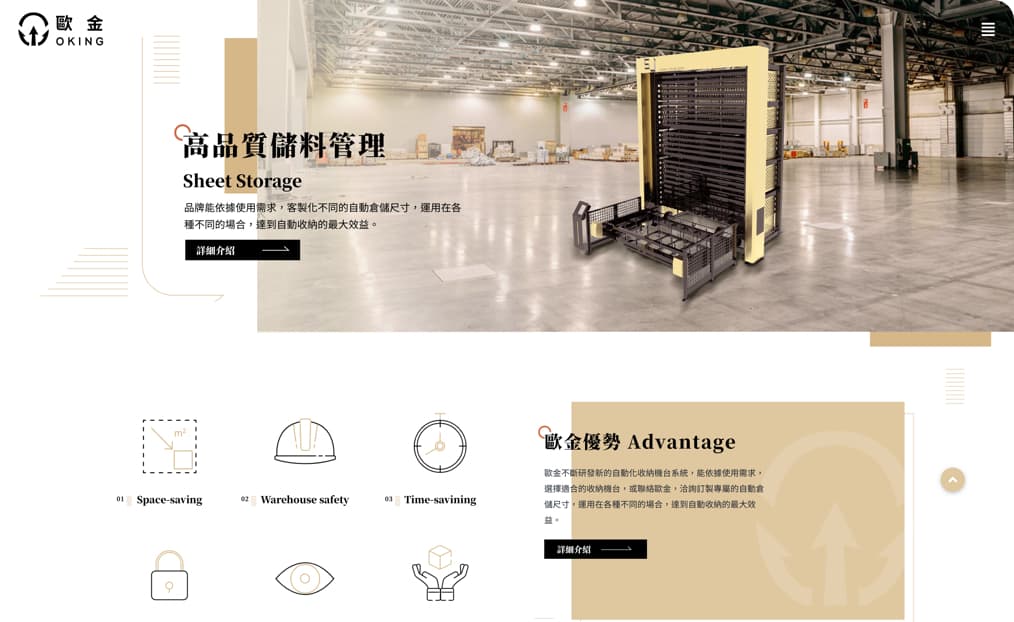
案例分享 – 歐金 | 上頡金屬
透過客戶機台主題色金色去延伸設計,再點綴Logo與機台輔色黑去帶出企業整體氛圍。

其他:顏色表現上,除了這些常見顏色外,所謂青菜蘿蔔各有所好,也會依照品牌喜好顏色,讓顏色去盡力展現品牌風華。
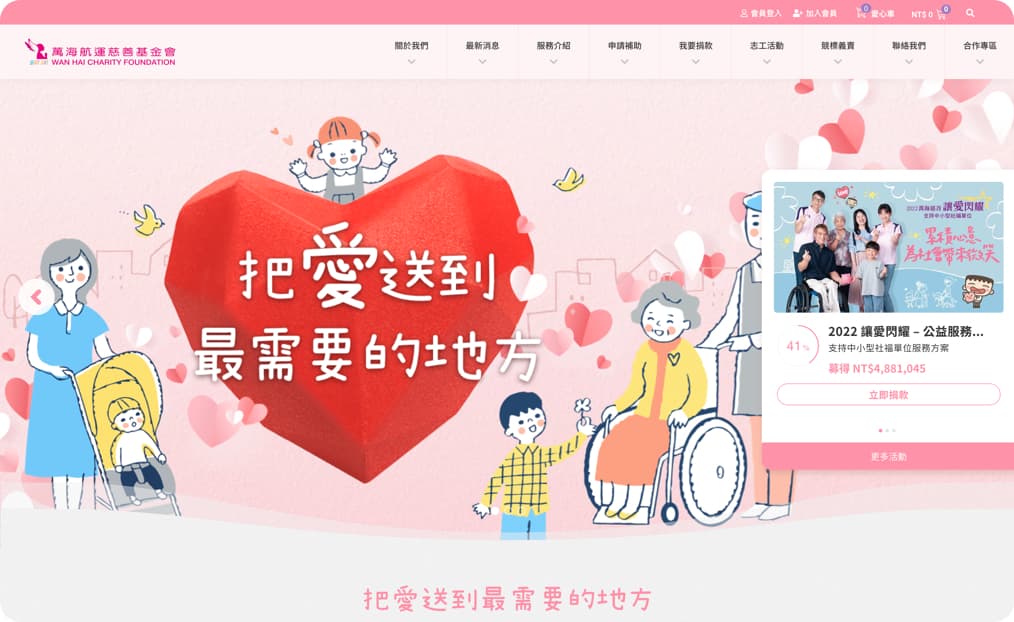
案例分享 – 萬海航運慈善基金會
粉色-象徵愛、關懷、溫柔等情懷

案例分享 – 法式餐廳|LOPFAIT樂斐
褐色-代表高級沈穩,顯出輝煌大氣

重點三、如何透過各種圖片素材,呈現品牌元素?
透過圖形、線條、插圖、影片、動畫Gif…等素材去形塑整個品牌想帶給客戶的調性和氛圍,素材部分可以透過設計師客製化製作或是到許多素材網站中去尋找,希望客戶在瀏覽網頁時能夠進入品牌所預設好的沈浸式體驗中,讓這些品牌元素能透過不斷的出現,提醒著洗腦著客戶將整個品牌意象給定調下來,最好存在客戶的長期記憶中,當然如果找錯設計公司,也可能會把不好的印象永存於客戶記憶中。
圖形
透過圖形意象與Logo做相互呼應,以韋僑科技網站為例,與客戶溝通時,瞭解客戶主力產品是RFID,以及產品的特性和用途後,設計師透過設計出迴力鏢圖形去呼應RFID在訊息交換時相互傳達的意象,在網站中的許多地方也都不斷出現去傳達給客戶。

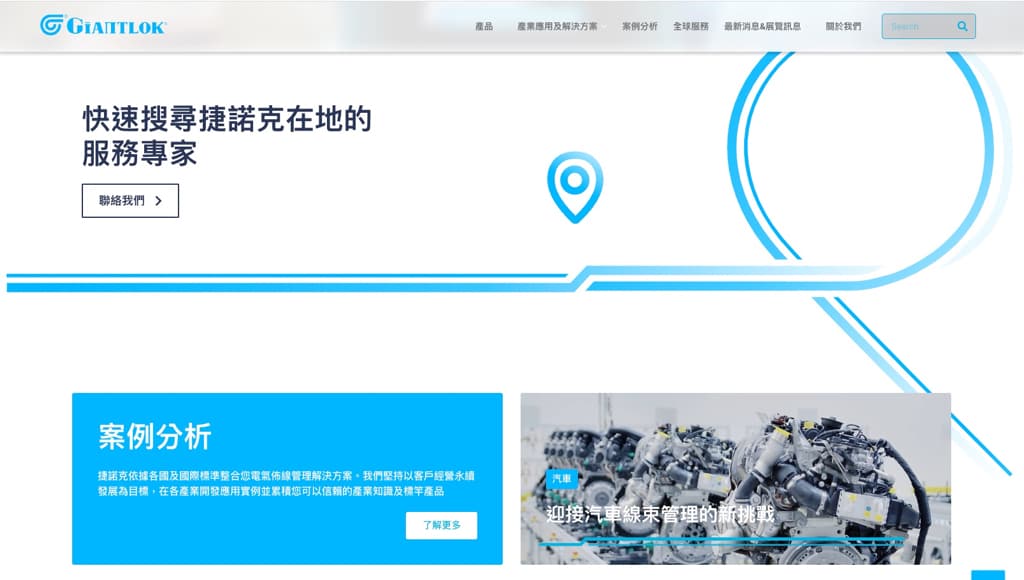
線條
線條是非常常見用於網頁設計的元素,能透過線條的延伸性去傳達延續和無限可能的品牌意象,以捷諾克網站為例,從客戶的Logo和產品皆是跟線材有相關,這時候設計師就使用線條去點綴於網站中,傳達不只能牢固綁住還有延續未來的意向。

插圖
插圖分成手繪、色塊、線條..等分類,插圖常見會使用在情境表達上,客戶透過插圖更能感受到整個視覺畫面的氛圍塑造,如半山夢工廠網站為例,就運用了非常大量的手繪插圖,想傳達給消費者活潑文青的意象。

影片
在網頁上置入影片絕對是最棒的說明品牌介紹、產品、服務的方式,也最容易吸引消費者目光,常見有透過Youtube、Vimeo嵌入或是透過本機端上傳到網站後台進行播放,放置的地方可以在主視覺banner、頁面背景、單元內頁或是產品介紹中,但有一點要注意就是盡量以影音串流平台嵌入為主,除了能加快網站效能而且能避免主機產生過多流量,以Prism的產品介紹頁,透過影片加上前端工程師透過按鈕控制,能夠讓消費者透過按鈕去控制了解每一個產品的細節。
動畫Gif
透過將影片片段或是連續圖片製作成Gif動畫是介於影片和圖片之間的好選擇,透過簡短的動畫,不管是要協助客戶在短時間內了解產品功能或是KUSO的點綴,都會有很棒的效果,振作國際之前的案例如啟德或是太順駕訓班也都透過Gif動畫協助客戶能夠將服務特色傳達給消費者了解。
重點四、如何透過動態設計,提高訪客和官網的互動程度?
之所以網站需要有動態設計的原因,比起圖片和文字更能夠清楚地跟客戶傳達產品和服務,並且動態設計更能吸引客戶的眼球,以及創造記憶點,以SEO的角度,一個好的動態設計也能夠增加在客戶網站上停留的時間,這個部分可以從第三方分析工具,例如Hotjar網頁熱點分析看出端倪。
動態效果主要分成
A.載入動態
常見於進入網站時,例如利用Logo做組合變化進行呈現,或是利用百分比和數字倒數呈現,可以降低使用者在等待時造成中離的可能。
B.轉場動態
轉場動態的使用,主要用在頁面切換時可以增加一點小彩蛋或是有趣性,動態效果會以簡單和短秒數為主。
C.進場動態
進場動態可以幫助消費者在瀏覽網頁時,觀看文字或圖片前增加吸睛效果,並且可以幫助消費者更容易照著規劃好好的觀看順序去了解網站。
D.主視覺動態
主要用在網站主視覺,能夠讓消費者一進到網站就被特別的品牌視覺給吸引,可以加深消費者對於網站的印象,讓品牌調性在第一時間被消費者給記住。
E.持續動態
持續性動態主要用於文字和圖片輪播,常見如標語口號、使用者見證等,最最經典就是所謂的跑馬燈效果。
F.滑鼠動態
當滑鼠移動碰觸時給予回饋效果,觸碰時如選單的Hover提示,或是碰到圖片時的縮放效果都是蠻常見的,當然也會運用在一些出其不意的地方,創造網站娛樂性。
振作國際 網頁設計案例|圖片輪播、滿版選單Hover提示
振作國際 網頁設計案例|偵測滑鼠滾動觸發動態視覺效果
振作國際 網頁設計案例|“點擊” 網站中的特定按鈕或圖案時,觸發提示動態、切換動態等效果,以傳遞不同的資訊內容。
G.按鍵動態
常用在CTA提示,可以幫助使用者進行引導決策。
延伸閱讀:透過動態效果,讓客戶愛上你的網站
重點五、順暢的用戶體驗
一個真正好的網頁設計要怎麼創造商機,最重要是要知道消費者在想什麼。
網站就像是一個超級業務員,首頁的區塊段落要如何安排,到內頁的段落要如何呈現資訊給消費者了解,這在設計網站前透過業主與設計師和企劃的討論,了解企業對於消費者的使用反饋或是拜訪客戶時的問題收集,建立persona人物誌,搞清楚正確的客戶輪廓,再透過設計團隊的經驗分享和提供對應的設計解決方案,在UI和UX設計上圍繞著消費者做最有效的對話和引導,例如無障礙設計就是致力於幫助身心障礙者能夠透過貼心的設計認識網頁的所有資訊。
結論: 網頁設計公司 就找振作國際!
現在是一個資訊爆炸的時代,除了品牌企業有網站外,也越來越多人建立個人網站,因為網站最迷人的地方,就是不受時間空間的限制,現在網站除了有是基本外,更重要是要在短暫時間內就能夠快速的讓你的客戶能夠從認識->了解->認同,進而到與您聯繫創造商機。
2024年了,如果還不知道怎麼開始你的第一步,也害怕走錯路,這時候你肯定需要,各大企業品牌有多年合作經驗,最專業最有想法的振作國際 網頁設計公司 ,我們透過25年的客戶實務經驗,幫助你走出成功的第一步。






