一、雲端平台系統 開發如何建構?
要符合雲端平台服務(Cloud Service)。
其實很簡單,主要是結合雲端運算(Cloud Computing)和雲端儲存(Cloud Storage)再透過網路連線,在其上發展各種軟體應用服務,隨著現在網際網路的普及,以及網路速度的提升,延伸出了許多『雲端+服務名稱』,有雲端訂位/訂餐系統、雲端影音串流平台、雲端遊戲串流平台、雲端ERP倉儲系統、雲端業務訓練系統、雲端知識庫管理系統、雲端車輛指派系統…等,琳琅滿目五花八門的服務。

二、雲端平台系統 的架構又分成SaaS、PaaS、IaaS、FaaS,那振作提供什麼系統開發服務?
振作雲科技主要提供SaaS軟體即服務(Software as a Service)雲端平台系統開發。
SaaS類似租客跟房東租房子,房子的主體、管路配置、消防設施都是由房東已經建置完成!
租客只要進駐依照自己喜歡的樣式去進行裝潢和擺設(設定)就可以使用了,維護房子的責任在於屋主,但對外進行服務的時候則是租客為代表,租客可透過付費或免費的方式去使用服務, 一般使用者(租客),只需要透過帳號密碼登入,就可開始使用,完全不需下載或安裝軟體,因為軟體都安裝在供應商的伺服器中,SaaS 應用程式的例子,大家比較常用的包括:

社群平台:Facebook、Instagram、Twitter
線上工具:Canvas、Adobe
文書工具: Google雲端硬碟 、Gmail、Zoom
電商平台:91App、Shopline、Shopify、CYBERBIZ
餐飲相關:Ubers、Foodpanda
還有許許多多的應用充滿在你我的身邊。
三、雲端平台系統開發跟一般網頁設計開發有什麼不同?
實際上的差異並不大,最主要分別在於單向或雙向,一般網頁設計的服務主要小在如形象網站只提供資訊,大如購物網站提供商品供客戶購買,屬於單向,雲端平台則是能讓使用者不只是可以接收內容外,還可以創造內容,整個規劃的面向會更為複雜許多。
四、想要建構 雲端平台系統 開發,振作雲科技提供哪些服務項目呢?
- 平台整體的佈局規劃
- 使用者訪談及SA系統分析(System Analyst)
- 專案可行性評估
- 專案時程安排
- 整體專案執行與進度管理監督
- 後期測試與維運管理
- 雲端平台系統SA分析規劃(依專案規模執行需求圖表)
- 資料流程圖DFD (Data Flow Diagram)
- 實體關係圖ERD (Entity Relation Diagram)
- 使用案例圖UseCase (UML)
- 商業流程圖BFD (Business Flow Diagram)
- 工作分配圖WBS (Work BreakDown Structure)
- 工作流程圖WFD (Work flow Diagram)
- 需求功能地圖(Functional Map)
- 操作邏輯流程(Logic Flow、User Flow、Flow Chart)
透過上述相關分析圖表規劃,可更有效的執行功能需求規劃、專案時程、wireframe設計、程式邏輯設計、資料庫規格設計、API規格設計…等作業。
視覺呈現的設計規劃

使用者介面 UI(User Interface)規劃
UI 設計包含了字型規劃、色彩應用、版面規劃等工作。通常設計師依照企業的CIS 為出發點,進行整體系統的視覺配置,例如介面設計、按鈕設計、區塊設計…等。
而UI設計時,也會納入使用者體驗UX的研究及分析的結果,同時也需依據需求裝置加入相關顯示的規劃,例如 iOS 及 Android 之間,相同的功能介面,但會因各自使用操作上的差異,進而需要針對細節調整 UI 介面設計的呈現。

使用者體驗UX(User Experience)規劃
UI UX 設計目的主要是讓操作者在使用的過程可以更順暢,透過更好的流程互動,增加操作者對產品的黏著度及增加使用產品時的愉悅感。 UX 設計需要了解使用者需求及喜好,透過市場分析、使用經驗分析、使用者流程、系統功能流程…等,透過前述分析進行優質的使用體驗設計。

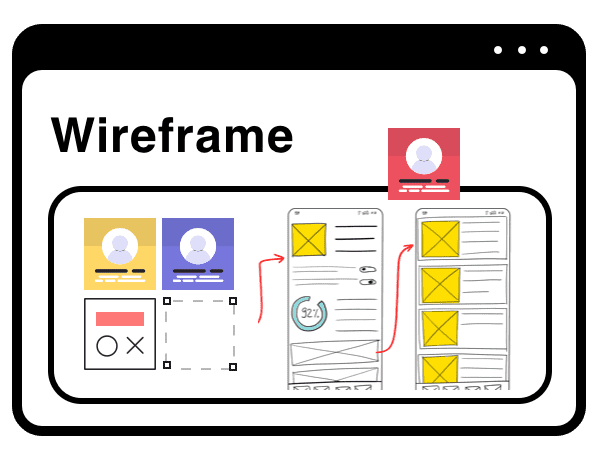
Wireframe 設計(線稿圖)
主要是由「單純線稿」不包含任何設計元素作為呈現示意,目的是在於確認介面內容、功能動線等項目。
如蓋房子的設計圖一樣,先將整個雲端平台系統的格局進行明確定義,此時呈現是主要內容和排版架構,並不會有視覺設計和互動效果,透過圖片確認整個系統的介面和流程是否有符合客戶需求。

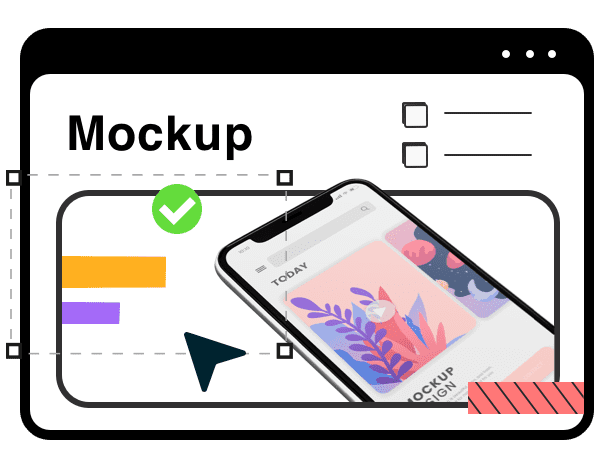
Mockup 設計(視覺稿)
依照確認後的 Wireframe 給予視覺上的更豐富的設計元素及規劃,包含整體色系、風格、字型、按鈕顏色、icon 設計…等,此階段為靜態的平面視覺呈現。 藉由 Mockup 的設計製作,更有效地呈現出未來系統樣貌,將系統介面更真實地表現出來,讓客戶更好的去想像整個雲端平台系統建構後的樣貌。

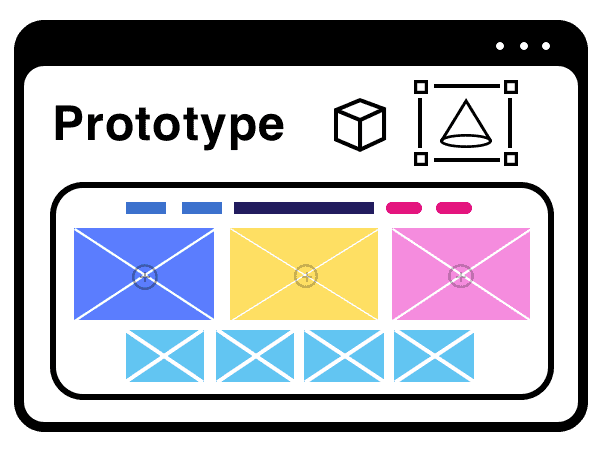
Prototype 設計(可操作示意原形)
為了讓系統規劃階段能更貼近「完成品」,透過 Prototype 進行操作動線、操作功能的模擬流程體驗,減少雲端平台系統開發到後期階段功能變更的機率,可有效提升整體作業流程。
工程開發設計規劃
前端工程執行
- HTML、CSS-網頁排版、樣式調整及RWD
- JavaScript & jQuery-資料串接及使用者互動性撰寫
- Framework框架–使用穩定且具有業界高度共識性的框架建置出高速且易於維護的網頁及APP。
前端工程師透過前端框架&函式語言及規劃開發出網頁並呈現動畫效果,同時運用AOS.js、Swiper.js、TweenMax、amCharts、parallax.js、live2D、WebGL….等各式套件滿足雲端平台系統在各種前端視覺及功能需求,將靜態平面設計轉換為互動型網頁,將前端資料與後端伺服器資料進行串接並優化網頁速度及搜尋排名。
後端工程執行
- 結構化程式設計規劃設計
- 後端框架設計規劃設計
- 程式語言開發
- 測試腳本設計
工程師針對需求,於程式撰寫執行前進行程式邏輯規劃、程式結構設計,並透過結構化程式設計模式,擬定出程式循序結構設計、決策結構設計、迴圈結構設計等作業,提升整體工程建置穩定性及可靠性。
伺服器主機系統運作設計
- 依系統規模及服務對象需求規劃
- 軟硬體設備整合規劃
- 網路安全性規劃
- 網路緊急應變規劃
- 後期維運管理規劃
IT工程師可依據專案需求進行伺服器軟硬體部署規劃、伺服器環境架設、流量分流規劃、防火牆安全機制、HA備援機制規劃、郵件系統建置規劃…等服務。
五、為什麼雲端平台系統開發要找振作?
1.擁有23年的豐富經驗。
2.完整的團隊規模,專業分工有業務部門、專案部門、設計部門、工程部門、IT部門。
3.眾多的 知名品牌大型雲端平台開發 經驗。
4.最專業真誠對待客戶的態度。
5.更多詳情請見 網頁設計公司怎麼選?

以上是我們對於雲端平台系統開發整體服務的介紹,文字圖片或許還沒辦法滿足您的需求,也希望想要在網路大展長才的您,能夠立即與我們聯繫。




