就讓我們介紹 網頁設計 討論的過程中,我們時常使用的 顏色術語 :主題色、輔助色、強調色,整個網頁上最多不建議超過五種色系搭配。
主題色
是網站的主要顏色,通常用於網站最重要的視覺呈現,例如主視覺、按鈕、背景等。
輔助色
是用於平衡主題色,除了讓主題色更突出,也能讓使用者的視覺做個歇息。
強調色
是用於強調和突出重要元素的顏色,常用再例如icon、插圖或是一些背景點綴中。
以下透過 5 個重點,讓您的顏色搭配更能根據網站整體設計和主題來選擇合適的方案。
一、依據網頁設計的主題和想營造的氛圍
如實體企業,可依據建築物的顏色搭配進行延伸或是依據周邊環境的氛圍去進行發想,虛擬服務的企業則可以透過服務中所要塑造的氛圍去發想配色,例如:要建置是旅遊網站,可以選擇比較柔和的藍色和綠色,代表著藍天和綠地,讓人有休閒放鬆的感覺;如果是一個科技網站,可以選擇比較前衛的黑色和灰色,帶出神秘科幻的感覺,當然有些企業想要跳脫身處產業給人的既定印象顏色,也可以依據企業喜好進行色彩搭配,但有些企業就不太適合太過與眾不同,例如消防局網站,紅搭配白才是人民心中的最佳印象。
二、依據色彩心理學去針對目標用戶
根據研究,顏色和感官有非常緊密的連結,透過日常生活中從大自然、街景、生活體驗..等,不同的顏色會對於人的感官會有不同的視覺衝擊和心裡想法的產生,所以網頁設計中 網頁配色 ,在品牌宣傳時,會連帶影響用戶能否沈浸在當中以及達到銷售意圖,這部分其實只要打開自己的衣櫃或是鞋櫃,當中擁有哪些顏色的商品最多,大概率就會是自己喜歡的顏色之一,所以品牌在網頁設計上要盡量能符合用戶的感官需求才能創造好的轉換率。
常見的色彩分為
暖色系
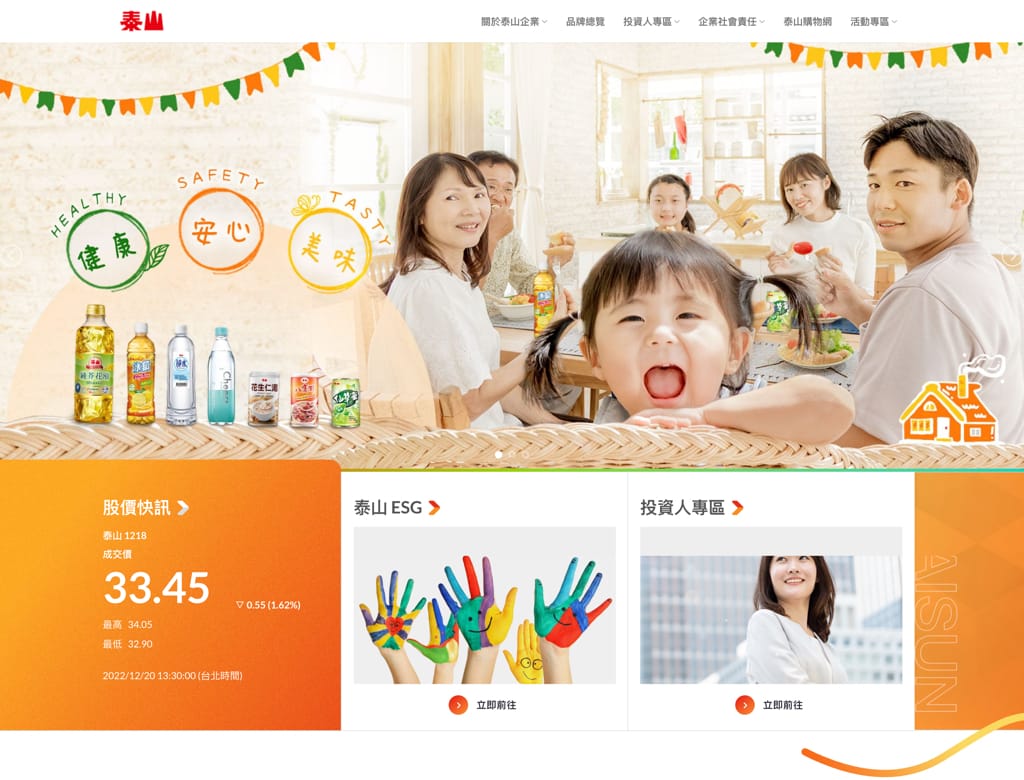
常見像紅色、黃色、橘色,都屬於於暖色系,較容易散發出開心、熱情、活力的情緒,比較能夠吸引人的目光,常見於食品包裝的用色,可以有搶先吸睛的效果,並且能增加食慾,網頁設計部分,在食品業相關的網站如身為食品製造業的龍頭,泰山企業的網站就使用了非常大量的暖色系去創造品牌氛圍。

中性色系
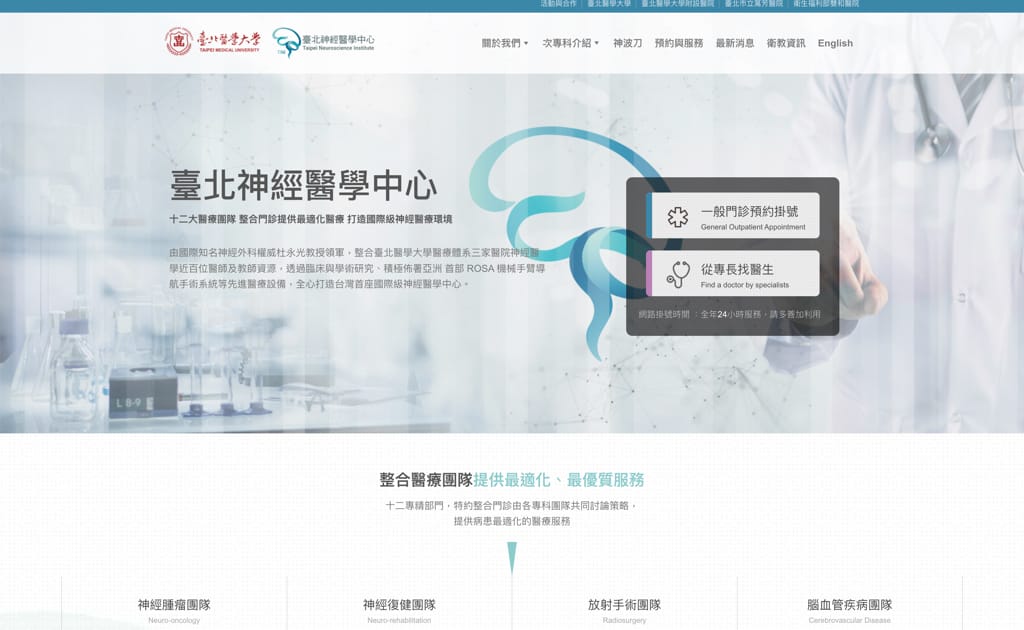
常見為黑色、白色、灰色,都屬於中性色系,一般在網頁設計中用於輔助色居多,可以幫助用戶在瀏覽網頁時能夠有暫時性的休息降低眼睛疲勞,但近年網頁設計師也將黑色大量使用於網頁中,能表現出質感、奢華、神秘等氛圍, 如 LOPFAIT 餐廳,就用了大量的暗色系再搭配金色去傳達法式餐廳的奢華感。
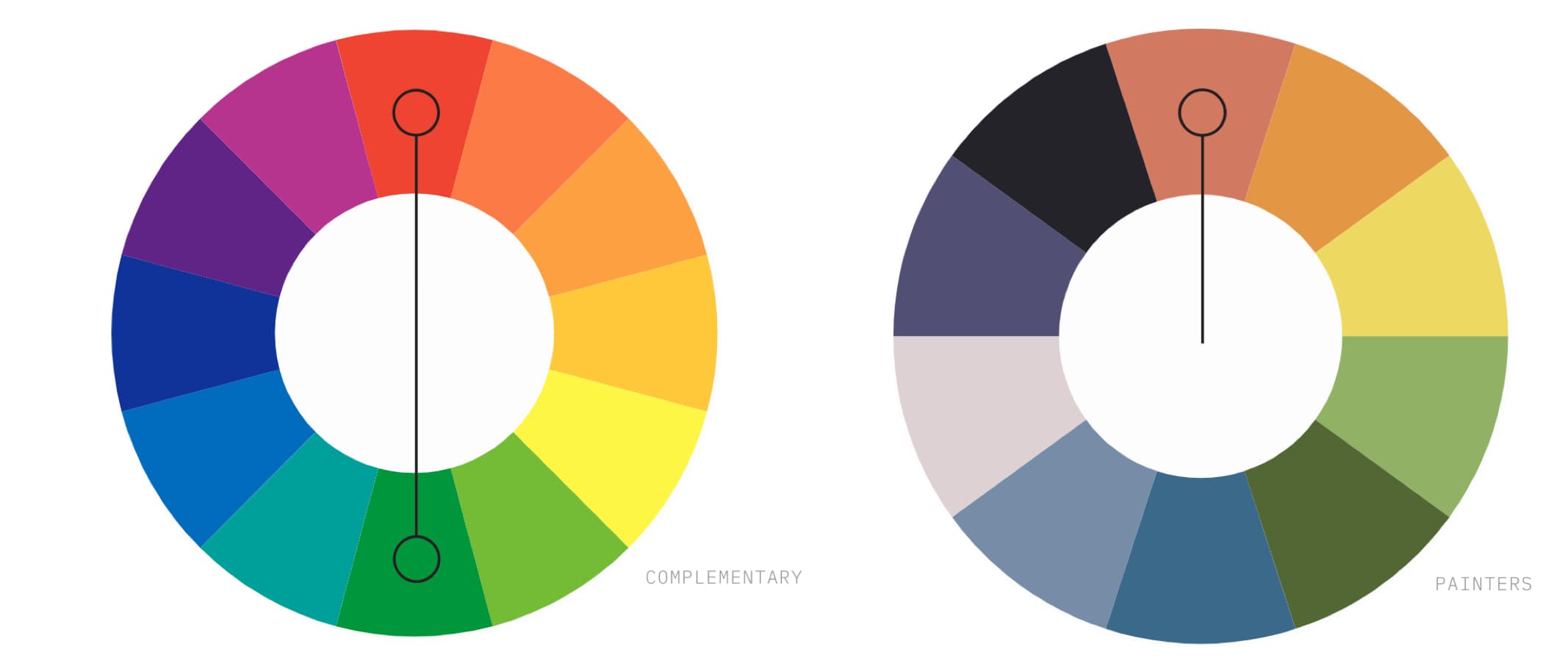
三、參考色彩環配色
色相環是一個圓形,它按照顏色的頻率來排列各種顏色。由紅、黃和藍三種基本色再將三原色混合出其他任何顏色。色相環是一般網頁設計師選擇合適的顏色搭配方案時,非常好用的工具,例如,如果希望選擇一組對比色,可以在色彩環上找到相鄰的顏色;如果希望選擇一組柔和色,可以在色彩環上找到相隔較遠的顏色,另外也介紹一個運用色相環配色方法做延伸的網站叫 colorsupplyyy ,可以透過拖拉和選擇去搭配出不一樣的配色解決方案,並且在網站中還有四個小圖示,可以看到顏色配出來的感覺。

四、網頁配色要注意顏色對比度
顏色對比度要是指背景色和前景色的對比,好的對比能夠讓要表達顯示的文字和圖片能清晰的給使用者閱讀,差的對比則會造成整個糊在一起,不容易辨識,幾個地方要特別注意
A.主視覺圖片中的文字
例如品牌標語,文字就要跟背景圖片有很好的對比,才不會造成視覺上整個被吃掉而看不清楚。
B.按鈕中的文字
特別是CTA按鈕更要注意,不容易辨識則會降低轉換率。
C.連結中的文字
例如劃下橫線、加粗體、斜體,都能幫助辨識。
D.頁面當中圖片和圖片的搭配
兩張圖片如果要重疊,也避免顏色太過相近而看不清楚。
E.無障礙網頁設計之於顏色的規範
如果是針對無障礙網頁設計則對於顏色有非常清楚的規範,依據數位發展部無障礙網路空間服務網所公告,在顏色對比度上,需要依照指引 4.3 (檢測等級 AA )的要求正常的情況下,文字及影像文字的視覺呈現,至少要有 4.5:1 的對比值。大字是 3:1 的對比值。指引 4.6 (檢測等級 AAA )的要求,正常情況下文字及影像文字的視覺呈現至少要有7:1的對比值。大字是 4.5:1。
https://accessibility.moda.gov.tw/Questions/Detail/3261?Category=19
五、網頁設計案例資源
網頁設計 參考網站推薦
Awwwards
收錄了全世界優秀的網頁設計案例,定時由網友投票選出得獎者,當中好用的是可以透過篩選器直接找尋特定顏色的網站,您就可以看到各大設計師是如何搭配。
Behance
Adobe 旗下的作品發表網站,當中除了網頁設計外,還有平面設計、攝影..等設計相關的作品會在當中展出,也可以透過顏色篩選器找到您屬意顏色的相關作品。
WebDesignClip
最後推薦這個給喜歡日本風格的人,這個網站專門收錄日本優秀作品,一樣可以透過顏色篩選器找到許多可以參考的日本配色網站。
八、結論:
網頁配色是網站中非常重要的一環,品牌如果原本就有企業識別系統或是 Logo 設計的話,一般設計師也會從當中進行取色,讓整體視覺配色從 Logo 到網頁都有一致性體驗,除非是自己要動手 DIY 建置網站,不然只要放心交給振作雲科技專業的網頁設計公司一般都會透過詢問表和網站企劃去引導客戶進行選擇,讓客戶能夠找到真正適合企業和目標用戶的網站配色方案。