Sitemap網站地圖是什麼?讓網站不再迷路的規劃好幫手
網站地圖Sitemap是網站設計與網站規劃中不可或缺的工具,不僅能幫助搜尋引擎快速抓取頁面,還能提升SEO效能與使用者體驗。本篇文章將介紹Sitemap的功能與種類,並說明如何利用它讓網站規劃更清晰,而作為專業的網頁設計公司,振作雲科技提供全面的網站建置服務,我們詳細規劃Sitemap,幫助您的網站在搜尋引擎中脫穎而出,快速吸引目標客群,讓品牌在數位時代中快速成長!
網站設計進階必修-CDN是什麼?它的優缺點你知道嗎?
想讓網站運行更快、更穩嗎?CDN(內容傳遞網路)是一種能提升網站速度、優化使用者體驗的重要技術。本篇文章將帶您了解CDN的運作方式與優缺點,並探討它如何幫助網站建置更上一層樓!無論是提升網路速度、加強安全性,還是減少伺服器壓力,CDN都是現代網站不可或缺的工具!作為一家專業的網頁設計公司,振作雲科技致力於提供有效的網站設計解決方案,幫助您的品牌在數位世界中脫穎而出!
透過數據知道自己網站設計成效好不好的10種方式
想知道如何透過數據判斷網站設計的成效?本篇文章將介紹10種關鍵方式,幫助你分析流量、跳出率、SEO排名等指標,深入了解網站的運營表現!振作雲科技擁有20多年專業網站設計經驗,為客戶提供量身打造的解決方案,不僅讓你的網站規劃上更具吸引力,更能提升效能與轉化率,無論是優化使用者體驗、提升搜尋引擎排名,還是分析用戶行為,我們都能幫助你快速找出成長策略,讓品牌在數位時代中脫穎而出!
室內設計、建設公司的網站設計怎麼做?振作雲科技來告訴你!
想知道台北建設公司或室內設計品牌如何透過網站設計吸引更多客戶?振作雲科技專注於提供高質感的網站設計服務,結合品牌特色與實用功能,從作品集展示到互動式平面圖,幫助企業提升客戶的使用者體驗與轉化率!無論是SEO優化、RWD設計,還是多元化的功能應用,我們都能為您量身打造專屬解決方案,讓您的品牌在數位時代脫穎而出!
探索Pantone 2025年度代表色!協助你尋找網站設計靈感
當Pantone公佈年度代表色時,設計界都會掀起一股熱潮,這個由Pantone色彩研究所精選的色彩,不僅僅是一種顏色的選擇,更是對當前社會、文化與設計趨勢的詮釋,從時尚、室內設計到數位平台,Pantone代表色的影響力無處不在。Pantone選出來的2025年代表色是「Mocha Mousse摩卡慕斯」,這是一種溫暖、低調優雅、自然精緻的棕色調,滿足我們對舒適的渴望!無論是傢俱設計、服裝設計、包裝設計等等各界,都能從此顏色中找到靈感,此外,在網站規劃的應用,可在首頁、按鈕甚至網頁背景,都能讓你的網站更具吸引力。
如何透過Line API串接服務,讓你的網站與顧客增加互動體驗?
現代人幾乎都離不開Line,早已成為我們生活中的必備工具!對於企業來說,這也是一個與顧客互動的黃金平台和網路行銷工具,越來越多品牌透過Line來建立更加緊密的顧客關係,推送優惠活動、解決問題,甚至讓顧客直接透過Line進行即時諮詢和回饋。透過Line API串接,輕鬆將Line的相關功能與網站結合,像是讓顧客一鍵登入,免去記住多個帳號密碼的煩惱,簡化了操作流程,提升使用者體驗,還能增強品牌的服務品質與忠誠度。讓我們一起來探索如何利用Line API,讓你的網站不僅僅是展示平台,而是成為顧客與品牌之間的「秘密武器」吧!
公共雲、私有雲和混合雲:哪種雲端服務適合你?
不管是大企業還是新創公司,雲端服務都已經成為現代業務運營中不可或缺的一部分,它不僅能讓你的資料存儲更加靈活,甚至可以網站建置,幫助公司在激烈的市場競爭中脫穎而出。但隨著雲端服務選項越來越多,企業如何選擇最適合自己的雲端平台呢?是選擇公共雲、私有雲,或者是混合雲?我們將介紹這三種最常見的雲端服務,幫助你適合的使用情境。
AI+網頁設計:2024年UI/UX設計師必知的AI工具清單
隨著AI技術的飛速進步,UI/UX設計和網路行銷的世界也發生了翻天覆地的變化,過去需要幾個小時甚至幾天完成的設計任務,如今透過AI工具,幾分鐘就能搞定,而且,這些工具還能幫助設計師產生靈感、優化使用者體驗體驗,甚至預測使用者行為。這篇文章將帶你一起了解2024年必知的AI工具清單,涵蓋設計和網路行銷領域的最新神器,幫助你提升效率、優化工作流程,並帶來更具創意的成果!
投資人專區怎麼設計?上市櫃集團企業網站設計的必備關鍵!
對上市櫃企業來說,網站上的投資人專區不僅是一個「多加的頁面」,而是一個展示企業價值、吸引投資者的關鍵!在這個競爭激烈的時代,投資人專區的網站規劃成為企業不可或缺的一部分,這裡是企業向投資者、股東甚至潛在客戶展示「我們有多可靠」的最佳平台。若你的公司正想在網站建置時,設置或優化投資人專區,快來看這些必備的基本設計秘訣吧!
SDGs的網頁設計策略:讓你的ESG網站更具影響力
在生活中,提到「永續發展(可持續發展)」已經不再只是個流行詞,而是所有企業都不能忽視的重點!聯合國推出的SDGs(永續發展目標)共有17大項,涵蓋了從環境保護到社會公平的各種議題。那麼,怎麼實現這些偉大的理念呢?這一篇文章將揭示幾個超實用的設計策略,幫助你的ESG網站更有趣,讓SDGs理念真正落地!
提升轉化率的6個CTA設計技巧!讓使用者立即行動
在網頁設計中,如何吸引訪客「點下去」是影響網站成敗的關鍵!無論是希望他們購買商品、註冊帳號,還是下載資料,CTA就是推動這些行動的重要設計元素!CTA就是網站中的小指引,透過一個按鈕或連結引導訪客完成特定操作,而設計精良的CTA可以提升網站的使用者體驗和SEO表現,讓更多人願意與網站互動,與網路行銷有著密不可分的關係!
SSL是什麼?讓你的網站更安全的秘密武器!
在數位時代,網站安全已成為所有網站擁有者和使用者的頭等大事,不論是瀏覽個人部落格還是進行網路購物,大家都希望自己的個人資料不會被竊取,而SSL就是保護我們數據安全的「隱形英雄」!SSL就像為你的資料套上「加密鎖」,能防止黑客攔截你的數據,並在使用者和網站之間建立一個安全的溝通通道。
如何讓ESG網站成為企業的競爭優勢?並獲得台灣企業永續獎的榮譽!
隨著全球越來越重視ESG,企業在追求永續發展的過程中也面臨了挑戰,光有ESG策略還不夠,如何讓大家知道你在做什麼、做得多好,這才是關鍵!專業且設計精良的ESG網站建置就成了好幫手!ESG網站就像是企業的「門面」,能有效地傳遞與展示企業在治理上的成果、承諾與進展,讓ESG努力被看見與獲得榮譽,進而提升企業的形象與競爭力!
讓網站設計更直觀!Figma為何是UI/UX設計師和網頁設計公司的愛用工具?
Figma是目前最多人使用的雲端設計工具之一,已經成為 UI/UX設計師和網頁設計公司手中不可或缺的愛用工具,它不僅能即時協作,還能讓每個人隨時參與進來,無論是在辦公室、咖啡廳,還是沙發上,都能隨時查看設計進度,提供相關的回饋!
從零開始認識API:它是如何幫助網頁設計和軟體系統的串接?
你知道每天使用的應用程式和網站是如何溝通的嗎?其中一個重要方式就是 API(應用程式介面)。API 對於網頁設計公司和網站建置來說至關重要,能幫助不同系統「對話」,提升使用者體驗。無論是訂外送、查地圖還是購票,API 都在背後串接,讓這些應用和網站無縫合作,提供更智能的解決方案。
什麼是所見即所得編輯器?如何讓非技術人員輕鬆編輯網站?
網站是現代公司與客戶之間的主要溝通橋樑之一,像是要是發布最新的產品資訊、更新公司動態,還是進行品牌宣傳,網站設計的內容更新和管理都是非常重要的!我們將帶你了解所見即所得編輯器,以及它如何幫助非技術人員輕鬆編輯和管理網站,無論你是網站管理者還是公司的決策者,了解這個編輯器都將使你能更有效地管理網站內容,提升工作效率!
ESG是什麼?打造高效ESG網頁設計的第一步
隨著永續意識的提升,ESG(環境、社會與治理)已成為現代企業競爭力的關鍵。企業不僅要追求盈利,還要積極承擔社會責任,參與環境保護和良好治理。了解 ESG 的重要性,並將其融入網頁設計,是提升企業形象的第一步。想知道如何透過ESG設計脫穎而出?一起來看看吧!
UI/UX 分別是什麼?它們有什麼差異?
在當今數位化時代, UI/UX 是設計領域中兩個經常被提及的重要概念,無論是網站設計、應用程式,還是各類數位產品,兩者都扮演著很重要的角色!不過也因為它們常常一起出現,所以很容易被混淆!因此,對於網頁設計公司的設計師或是有網頁設計需求的你來說,強烈建議要好好了解一下 UI 和 UX 的本質以及它們之間的差異!
什麼是網頁快取(Cache)?如何清理快取以提升使用者體驗與網站速度?
在我們日常使用網頁和應用程式的過程中,網頁快取(Cache)是一個常聽到但不一定完全了解的詞語,它其實是現代網路運作的一個關鍵部分,善加利用能夠顯著提升使用者體驗!但有時候,快取也會引發一些問題,這時候清理快取就變得非常重要了!藉由這篇文章,希望你對快取有更全面的了解,並能夠有效地管理你的快取設置,提升你的網路體驗!
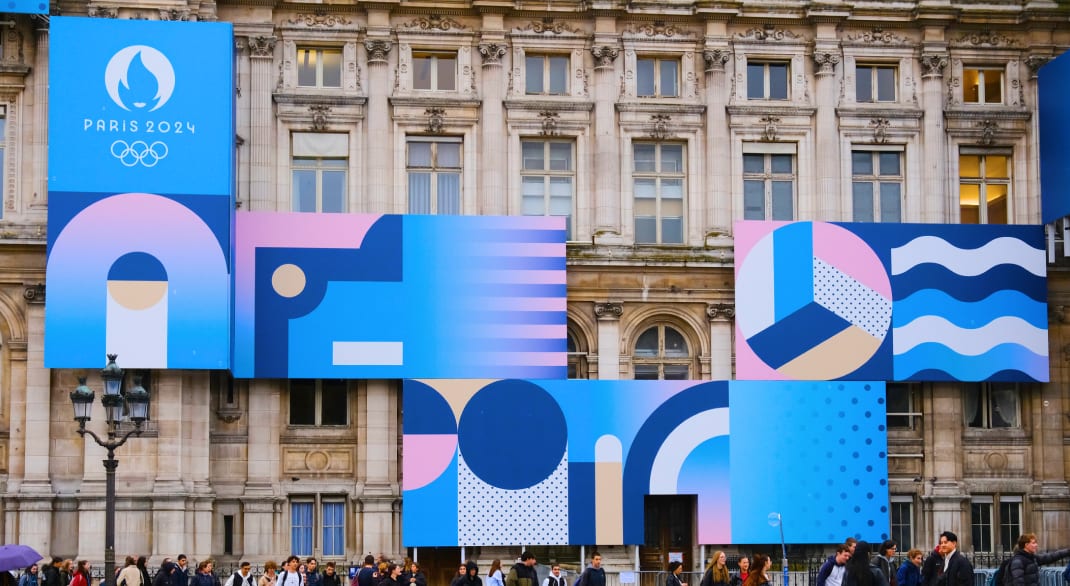
2024年巴黎奧運網頁設計大解析
「加油!加油!加油!」四年一度的奧運來到巴黎,全球關注的不僅是比賽,還有其創新的設計和場館運用。從開幕表演到官網設計,每處都展現法國獨特的設計感。作為網頁設計公司,我們聚焦「巴黎奧運官網」,從視覺設計、使用者體驗(UX)、多媒體互動到環保設計,探索2024巴黎奧運官網的亮點,找出值得學習和借鑒的地方吧!
網頁設計中,網站標題和網站描述(Meta Description)是什麼?該怎麼寫對SEO有效?
了解網站標題和網站描述(Meta Description)在SEO中的關鍵角色,並學習如何撰寫它們以提升網站的點擊率和搜尋引擎排名。本文將詳細介紹如何選擇合適的關鍵字,並將其巧妙融入網站標題和網站描述中,讓你的網頁在競爭激烈的數位市場中脫穎而出。如果你希望打造一個能夠快速成長的網站,振作雲科技提供專業的網站設計與SEO經驗,幫助你在網頁設計中站穩腳步。
網站怎麼分工?搞懂網頁設計的前台、後台,以及前端、後端的差別!
想知道網站是怎麼運作的?本篇文章將幫助你輕鬆搞懂網站前端 後端,以及網頁前台 後台的差別,了解它們在網站設計與網站建置中的角色與重要性。從前台的視覺呈現到後台功能,這些分工密不可分!作為專業的網頁設計公司,振作雲科技專注於為企業提供全面的網頁設計,無論是視覺設計,還是技術支援,我們都能幫助您提升網站效能與使用者體驗!
Sitemap網站地圖是什麼?讓網站不再迷路的規劃好幫手
網站地圖Sitemap是網站設計與網站規劃中不可或缺的工具,不僅能幫助搜尋引擎快速抓取頁面,還能提升SEO效能與使用者體驗。本篇文章將介紹Sitemap的功能與種類,並說明如何利用它讓網站規劃更清晰,而作為專業的網頁設計公司,振作雲科技提供全面的網站建置服務,我們詳細規劃Sitemap,幫助您的網站在搜尋引擎中脫穎而出,快速吸引目標客群,讓品牌在數位時代中快速成長!
網站設計進階必修-CDN是什麼?它的優缺點你知道嗎?
想讓網站運行更快、更穩嗎?CDN(內容傳遞網路)是一種能提升網站速度、優化使用者體驗的重要技術。本篇文章將帶您了解CDN的運作方式與優缺點,並探討它如何幫助網站建置更上一層樓!無論是提升網路速度、加強安全性,還是減少伺服器壓力,CDN都是現代網站不可或缺的工具!作為一家專業的網頁設計公司,振作雲科技致力於提供有效的網站設計解決方案,幫助您的品牌在數位世界中脫穎而出!
透過數據知道自己網站設計成效好不好的10種方式
想知道如何透過數據判斷網站設計的成效?本篇文章將介紹10種關鍵方式,幫助你分析流量、跳出率、SEO排名等指標,深入了解網站的運營表現!振作雲科技擁有20多年專業網站設計經驗,為客戶提供量身打造的解決方案,不僅讓你的網站規劃上更具吸引力,更能提升效能與轉化率,無論是優化使用者體驗、提升搜尋引擎排名,還是分析用戶行為,我們都能幫助你快速找出成長策略,讓品牌在數位時代中脫穎而出!
室內設計、建設公司的網站設計怎麼做?振作雲科技來告訴你!
想知道台北建設公司或室內設計品牌如何透過網站設計吸引更多客戶?振作雲科技專注於提供高質感的網站設計服務,結合品牌特色與實用功能,從作品集展示到互動式平面圖,幫助企業提升客戶的使用者體驗與轉化率!無論是SEO優化、RWD設計,還是多元化的功能應用,我們都能為您量身打造專屬解決方案,讓您的品牌在數位時代脫穎而出!
探索Pantone 2025年度代表色!協助你尋找網站設計靈感
當Pantone公佈年度代表色時,設計界都會掀起一股熱潮,這個由Pantone色彩研究所精選的色彩,不僅僅是一種顏色的選擇,更是對當前社會、文化與設計趨勢的詮釋,從時尚、室內設計到數位平台,Pantone代表色的影響力無處不在。Pantone選出來的2025年代表色是「Mocha Mousse摩卡慕斯」,這是一種溫暖、低調優雅、自然精緻的棕色調,滿足我們對舒適的渴望!無論是傢俱設計、服裝設計、包裝設計等等各界,都能從此顏色中找到靈感,此外,在網站規劃的應用,可在首頁、按鈕甚至網頁背景,都能讓你的網站更具吸引力。
如何透過Line API串接服務,讓你的網站與顧客增加互動體驗?
現代人幾乎都離不開Line,早已成為我們生活中的必備工具!對於企業來說,這也是一個與顧客互動的黃金平台和網路行銷工具,越來越多品牌透過Line來建立更加緊密的顧客關係,推送優惠活動、解決問題,甚至讓顧客直接透過Line進行即時諮詢和回饋。透過Line API串接,輕鬆將Line的相關功能與網站結合,像是讓顧客一鍵登入,免去記住多個帳號密碼的煩惱,簡化了操作流程,提升使用者體驗,還能增強品牌的服務品質與忠誠度。讓我們一起來探索如何利用Line API,讓你的網站不僅僅是展示平台,而是成為顧客與品牌之間的「秘密武器」吧!
公共雲、私有雲和混合雲:哪種雲端服務適合你?
不管是大企業還是新創公司,雲端服務都已經成為現代業務運營中不可或缺的一部分,它不僅能讓你的資料存儲更加靈活,甚至可以網站建置,幫助公司在激烈的市場競爭中脫穎而出。但隨著雲端服務選項越來越多,企業如何選擇最適合自己的雲端平台呢?是選擇公共雲、私有雲,或者是混合雲?我們將介紹這三種最常見的雲端服務,幫助你適合的使用情境。
AI+網頁設計:2024年UI/UX設計師必知的AI工具清單
隨著AI技術的飛速進步,UI/UX設計和網路行銷的世界也發生了翻天覆地的變化,過去需要幾個小時甚至幾天完成的設計任務,如今透過AI工具,幾分鐘就能搞定,而且,這些工具還能幫助設計師產生靈感、優化使用者體驗體驗,甚至預測使用者行為。這篇文章將帶你一起了解2024年必知的AI工具清單,涵蓋設計和網路行銷領域的最新神器,幫助你提升效率、優化工作流程,並帶來更具創意的成果!
投資人專區怎麼設計?上市櫃集團企業網站設計的必備關鍵!
對上市櫃企業來說,網站上的投資人專區不僅是一個「多加的頁面」,而是一個展示企業價值、吸引投資者的關鍵!在這個競爭激烈的時代,投資人專區的網站規劃成為企業不可或缺的一部分,這裡是企業向投資者、股東甚至潛在客戶展示「我們有多可靠」的最佳平台。若你的公司正想在網站建置時,設置或優化投資人專區,快來看這些必備的基本設計秘訣吧!
SDGs的網頁設計策略:讓你的ESG網站更具影響力
在生活中,提到「永續發展(可持續發展)」已經不再只是個流行詞,而是所有企業都不能忽視的重點!聯合國推出的SDGs(永續發展目標)共有17大項,涵蓋了從環境保護到社會公平的各種議題。那麼,怎麼實現這些偉大的理念呢?這一篇文章將揭示幾個超實用的設計策略,幫助你的ESG網站更有趣,讓SDGs理念真正落地!
提升轉化率的6個CTA設計技巧!讓使用者立即行動
在網頁設計中,如何吸引訪客「點下去」是影響網站成敗的關鍵!無論是希望他們購買商品、註冊帳號,還是下載資料,CTA就是推動這些行動的重要設計元素!CTA就是網站中的小指引,透過一個按鈕或連結引導訪客完成特定操作,而設計精良的CTA可以提升網站的使用者體驗和SEO表現,讓更多人願意與網站互動,與網路行銷有著密不可分的關係!
SSL是什麼?讓你的網站更安全的秘密武器!
在數位時代,網站安全已成為所有網站擁有者和使用者的頭等大事,不論是瀏覽個人部落格還是進行網路購物,大家都希望自己的個人資料不會被竊取,而SSL就是保護我們數據安全的「隱形英雄」!SSL就像為你的資料套上「加密鎖」,能防止黑客攔截你的數據,並在使用者和網站之間建立一個安全的溝通通道。
如何讓ESG網站成為企業的競爭優勢?並獲得台灣企業永續獎的榮譽!
隨著全球越來越重視ESG,企業在追求永續發展的過程中也面臨了挑戰,光有ESG策略還不夠,如何讓大家知道你在做什麼、做得多好,這才是關鍵!專業且設計精良的ESG網站建置就成了好幫手!ESG網站就像是企業的「門面」,能有效地傳遞與展示企業在治理上的成果、承諾與進展,讓ESG努力被看見與獲得榮譽,進而提升企業的形象與競爭力!
讓網站設計更直觀!Figma為何是UI/UX設計師和網頁設計公司的愛用工具?
Figma是目前最多人使用的雲端設計工具之一,已經成為 UI/UX設計師和網頁設計公司手中不可或缺的愛用工具,它不僅能即時協作,還能讓每個人隨時參與進來,無論是在辦公室、咖啡廳,還是沙發上,都能隨時查看設計進度,提供相關的回饋!
從零開始認識API:它是如何幫助網頁設計和軟體系統的串接?
你知道每天使用的應用程式和網站是如何溝通的嗎?其中一個重要方式就是 API(應用程式介面)。API 對於網頁設計公司和網站建置來說至關重要,能幫助不同系統「對話」,提升使用者體驗。無論是訂外送、查地圖還是購票,API 都在背後串接,讓這些應用和網站無縫合作,提供更智能的解決方案。
什麼是所見即所得編輯器?如何讓非技術人員輕鬆編輯網站?
網站是現代公司與客戶之間的主要溝通橋樑之一,像是要是發布最新的產品資訊、更新公司動態,還是進行品牌宣傳,網站設計的內容更新和管理都是非常重要的!我們將帶你了解所見即所得編輯器,以及它如何幫助非技術人員輕鬆編輯和管理網站,無論你是網站管理者還是公司的決策者,了解這個編輯器都將使你能更有效地管理網站內容,提升工作效率!